
Rôle : Lead UX
Durée : 6 mois
Comment simplifier et rationaliser l’expérience utilisateur d’Orchestra afin d’optimiser l’efficacité des gestionnaires de réseaux de transport, tout en respectant les contraintes techniques imposées par l’équipe de développement ?
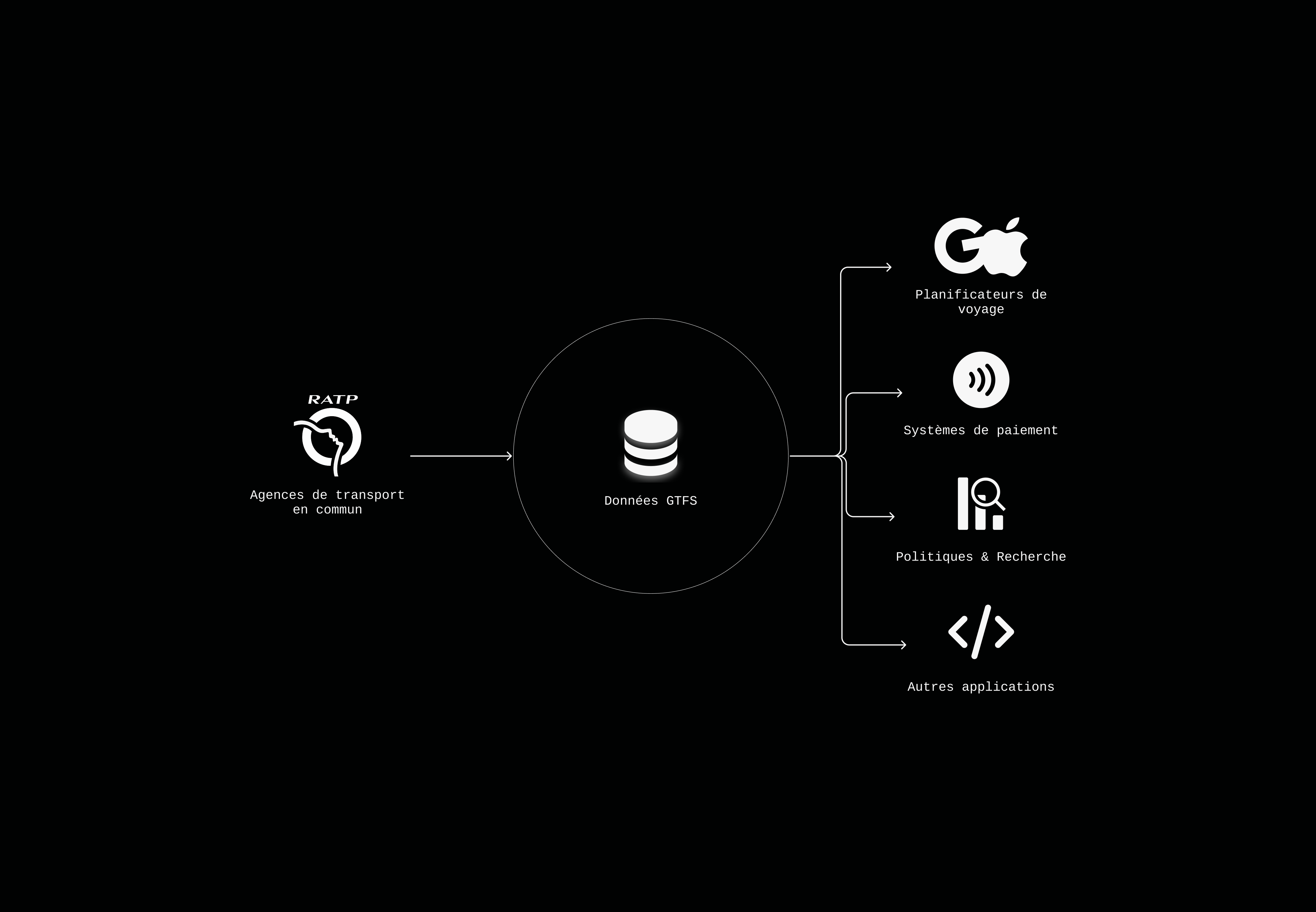
Orchestra joue un rôle central dans la gestion des données GTFS, essentielles pour la diffusion des informations de transport en commun. Toutefois, son évolution sans cadre UX structuré a entraîné une interface complexe et peu intuitive. Cette surcharge cognitive ralentissait les utilisateurs, augmentait le risque d’erreurs et compliquait l’adoption de l’outil. La refonte devait donc répondre à un double enjeu : améliorer l’ergonomie et l’efficacité des tâches tout en respectant les contraintes techniques, notamment l’utilisation de Bootstrap pour garantir une implémentation fluide.


1. Diagnostic
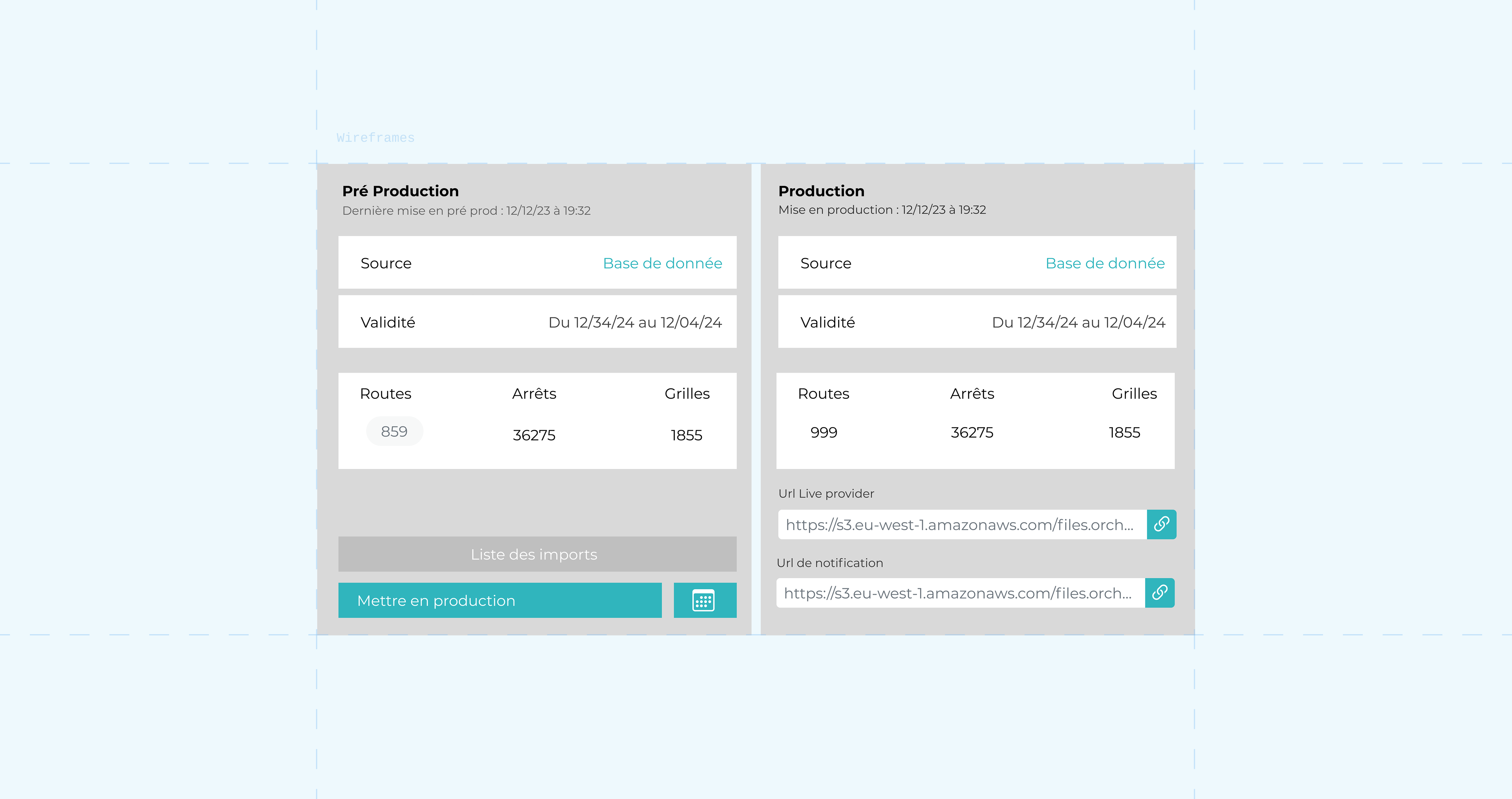
2. Wireframes
3. Itérations & Prototypes
4. Tests & Résultats
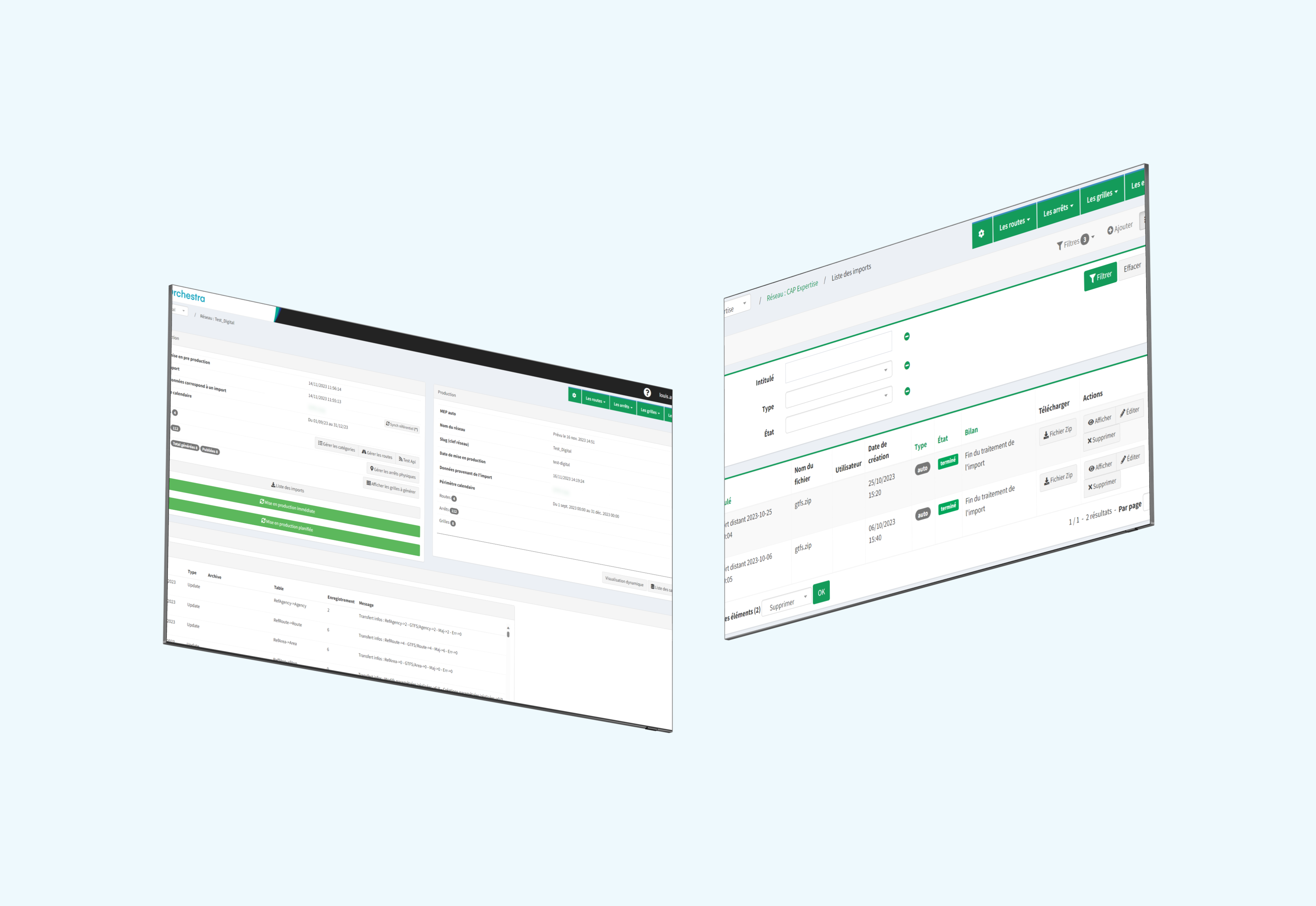
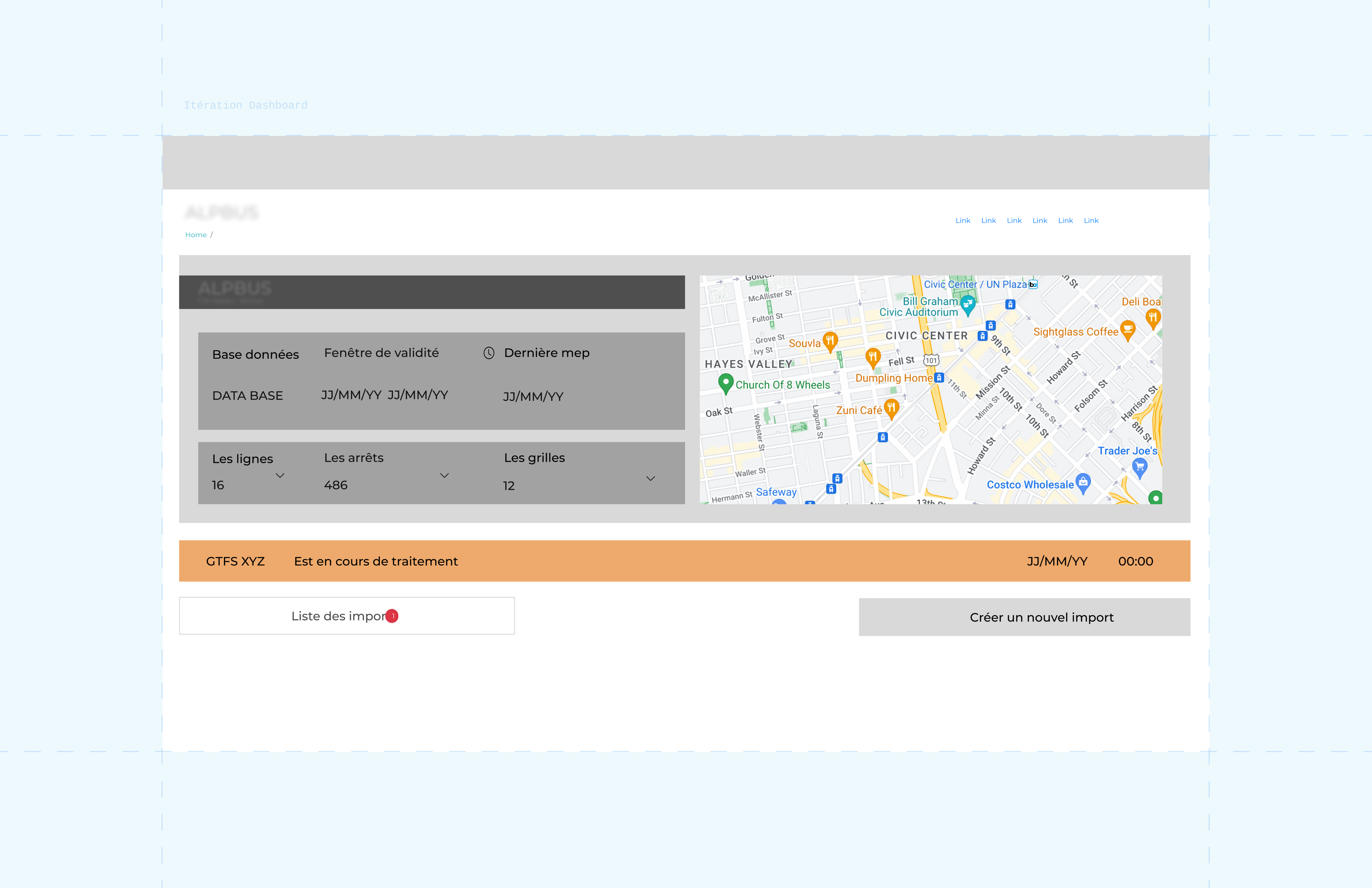
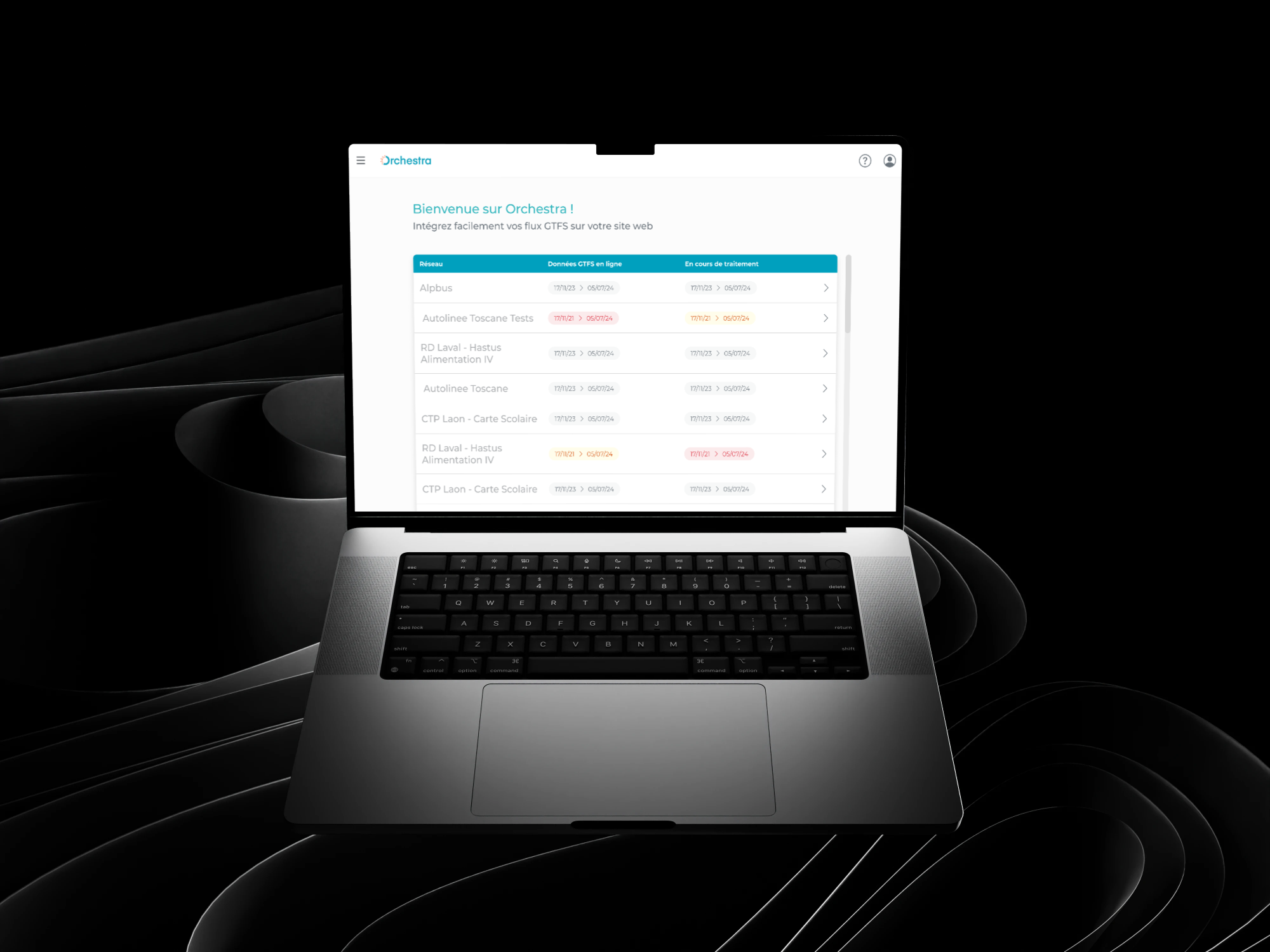
Pour ne pas reproduire les erreurs du passé, nous avons mené une analyse approfondie des usages, combinant plusieurs approches : entretiens avec les utilisateurs, étude des parcours existants et analyse des métriques. Ces méthodes nous ont permis d’identifier les vrais points de friction, plutôt que de simplement nous baser sur des suppositions. Parmi les problèmes clés, nous avons constaté que la home page mélangeait des informations sans hiérarchie claire, obligeant les utilisateurs à naviguer inutilement entre les sections.
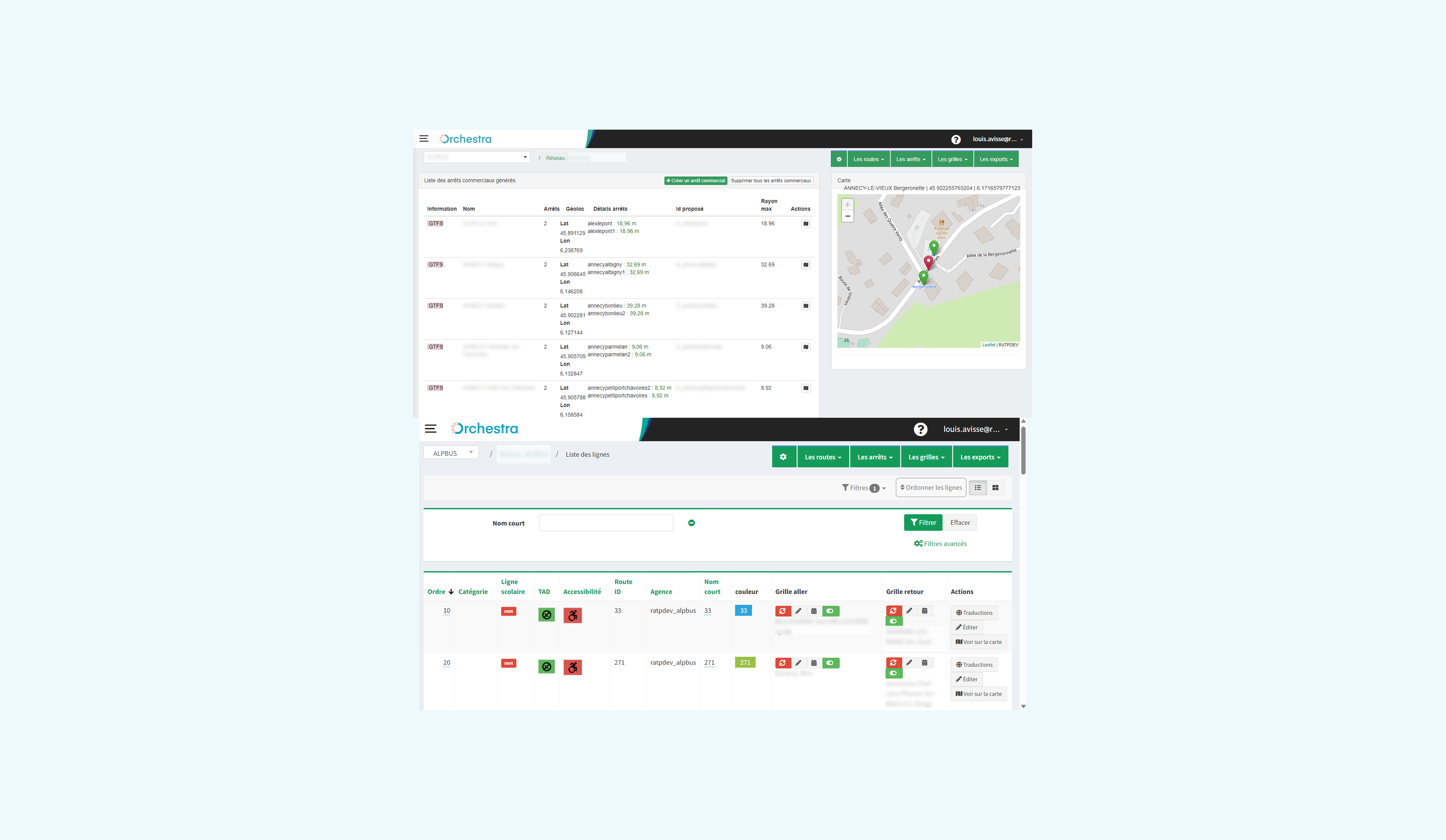
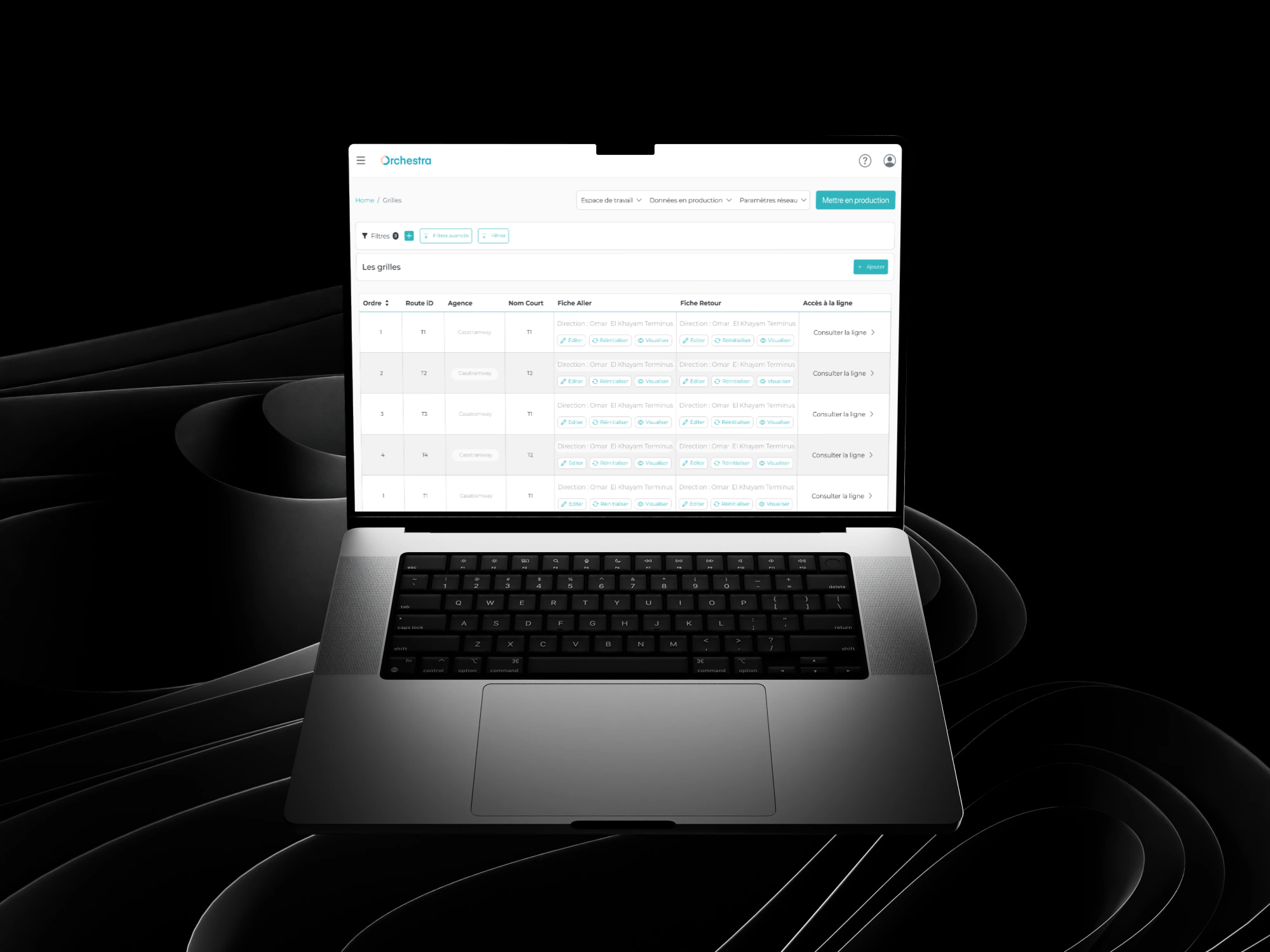
Un autre point de blocage était l’organisation des grands tableaux de données, qui étaient surchargés et peu lisibles. Les filtres étaient mal conçus, forçant les utilisateurs à rechercher manuellement des informations. La manipulation des jeux de données GTFS était laborieuse, avec des actions critiques noyées dans des sous-menus mal agencés. Ces frictions entraînaient une perte de temps considérable et augmentaient la courbe d’apprentissage des nouveaux utilisateurs.


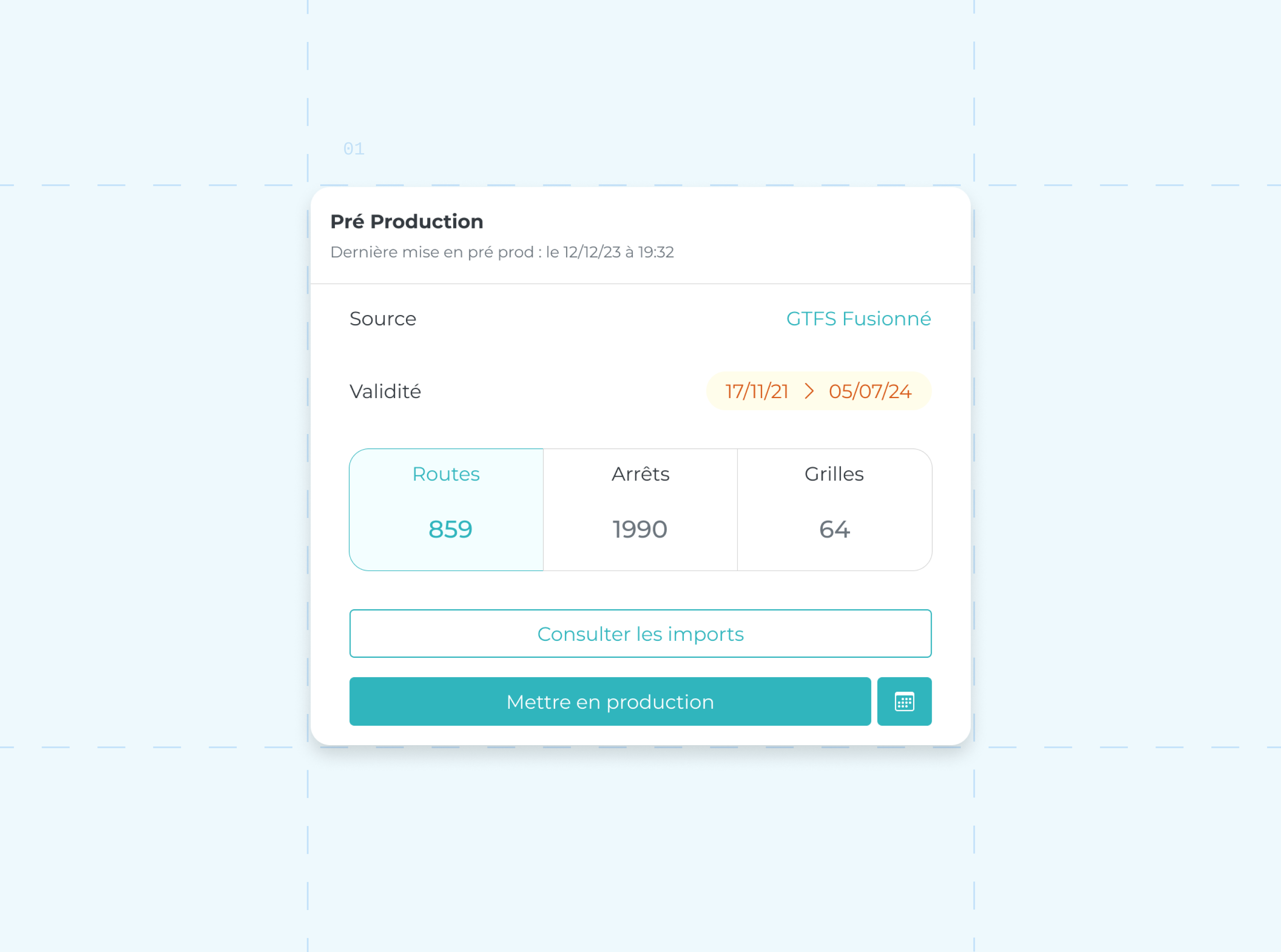
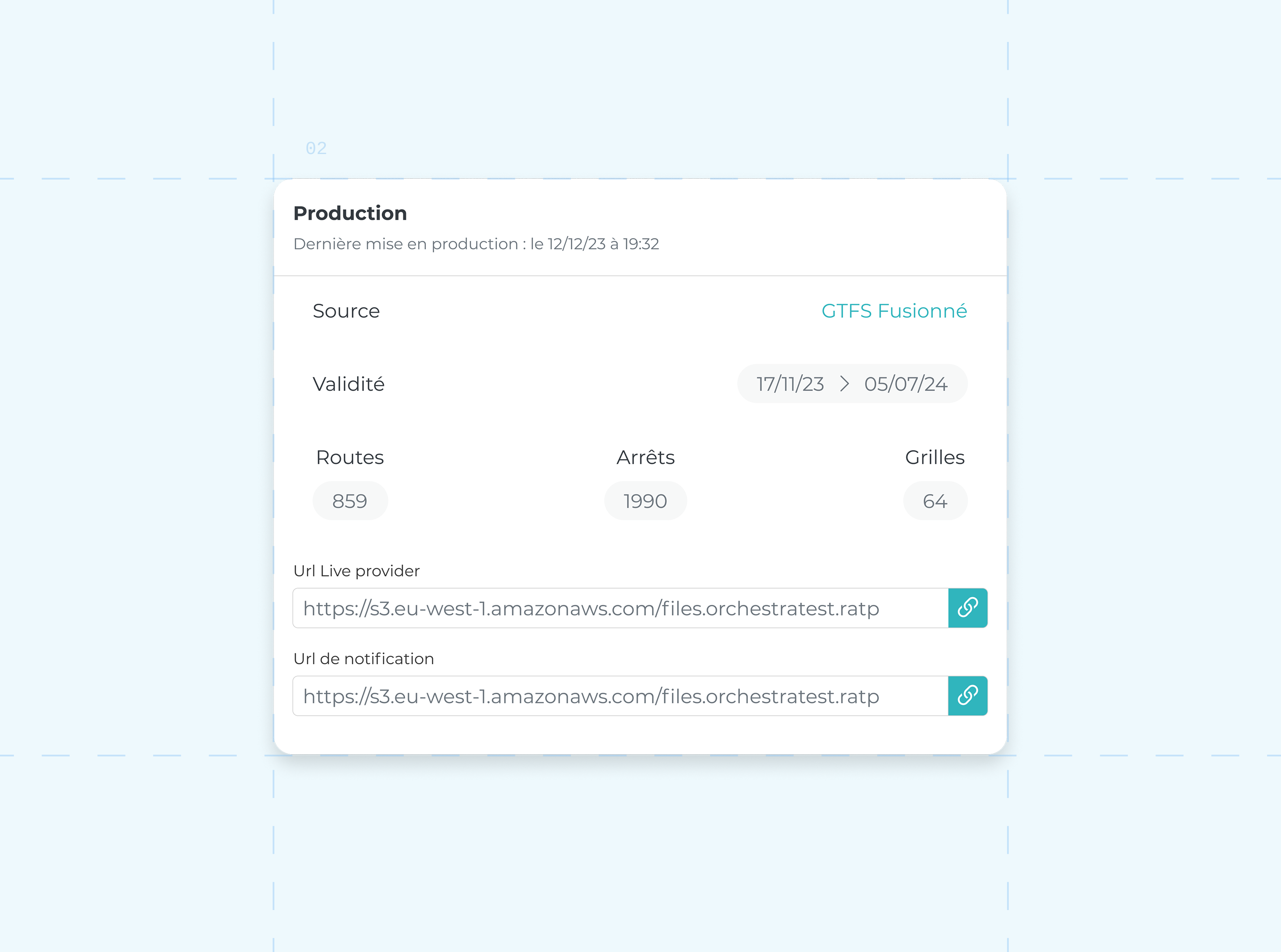
Sur la base de nos recherches UX, nous avons structuré l’interface en nous appuyant sur les workflows réels des utilisateurs, définis après des tests et entretiens. L’objectif était de concevoir une page d’accueil claire, centrée autour des deux modules principaux : la pré-production et la production, avec des actions directement rattachées à ces étapes. Cette approche, validée lors d’ateliers, a permis d’aligner l’outil sur la logique de travail quotidienne des utilisateurs. Nous avons également déplacé les Logs, auparavant accessibles à tous, vers un espace administrateur, allégeant ainsi l’interface principale. L’architecture de l’information a été optimisée avec des intitulés plus explicites et un accès direct aux tâches fréquentes, réduisant ainsi le nombre de clics et améliorant la fluidité de navigation.
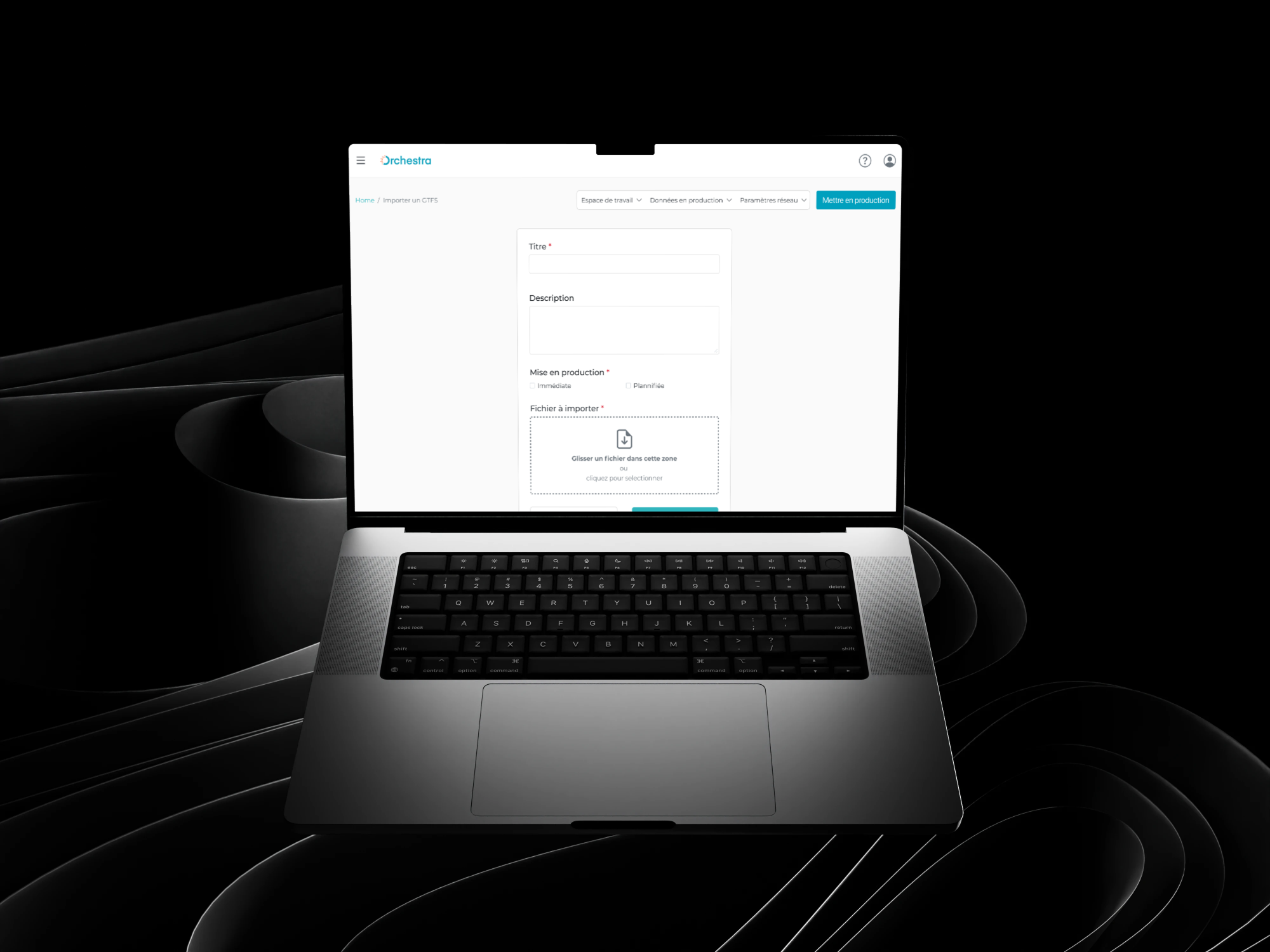
Un enjeu clé, initialement sous-estimé, concernait l’importation des données. D’abord reléguée dans un menu secondaire, cette fonctionnalité s’est révélée être le point de départ systématique du workflow. Nos tests ont montré que son manque de visibilité ralentissait considérablement les utilisateurs. En réponse, nous avons réintégré l’importation comme un élément central du parcours principal, accessible dès la page d’accueil. Cette première itération, bien que plus fluide, a mis en lumière un besoin d’une vue plus synthétique pour éviter la fragmentation des actions essentielles.



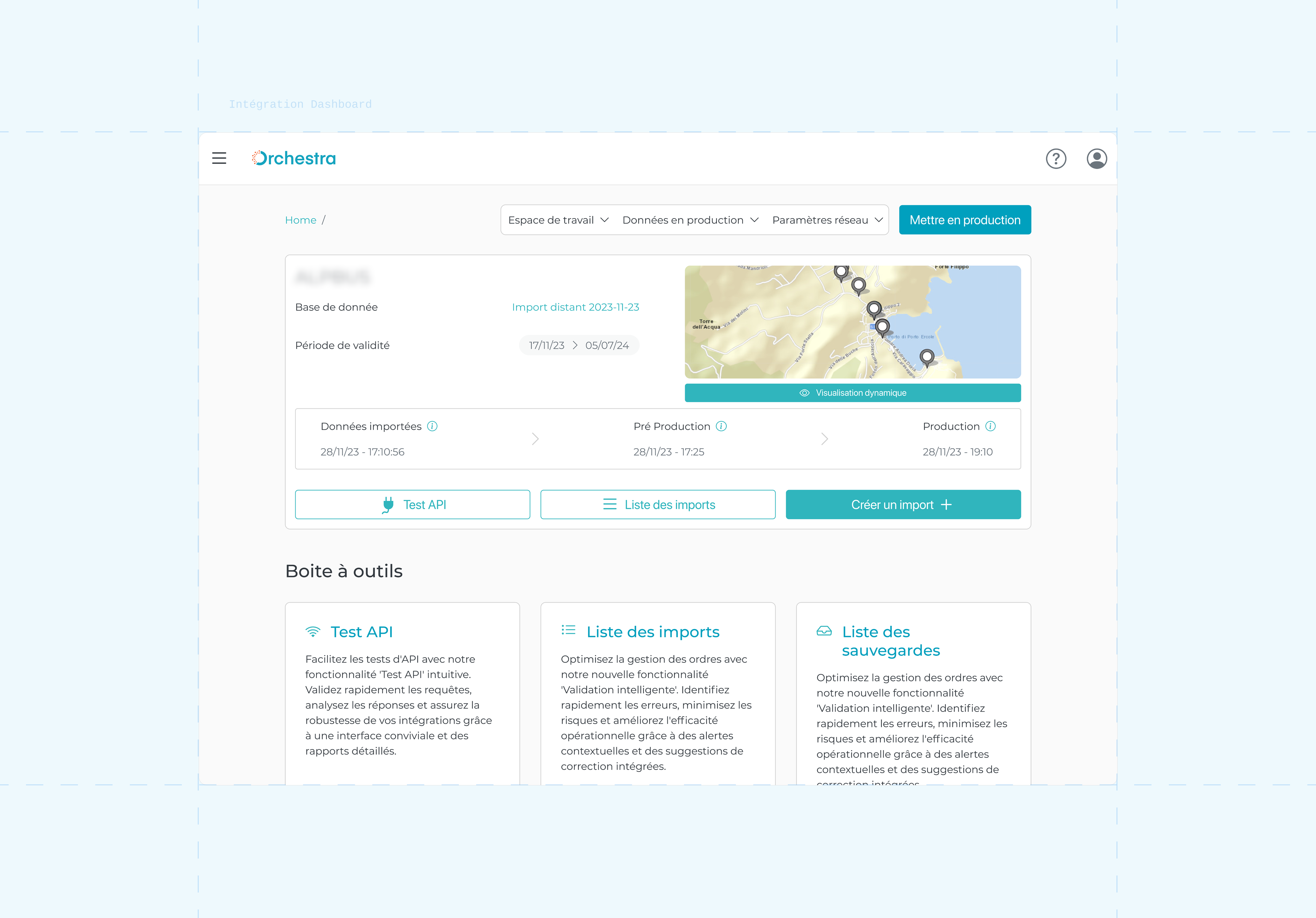
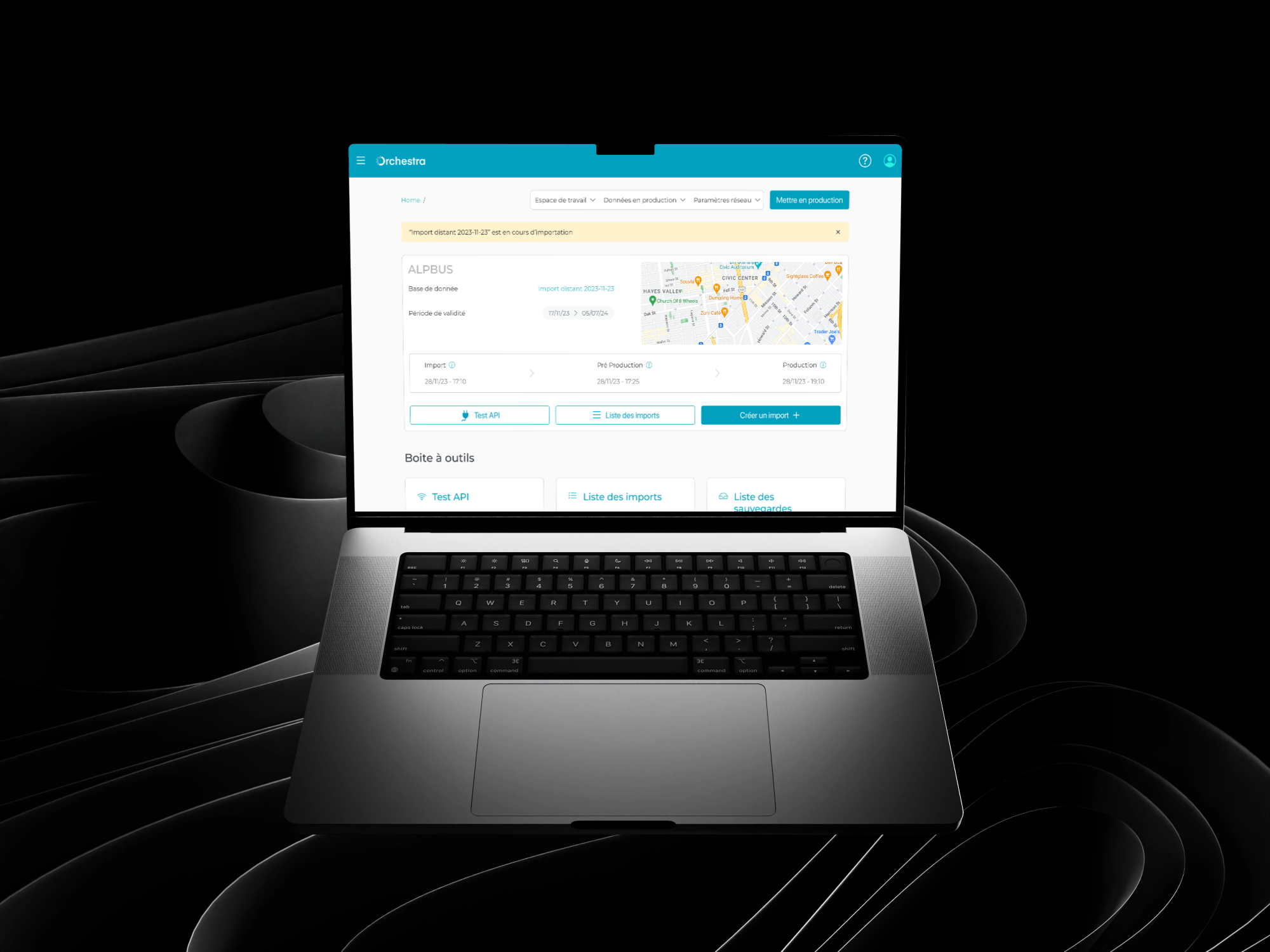
Suite à ces premiers ajustements, nous avons réalisé une seconde série de tests utilisateurs qui ont mis en évidence la nécessité d’une vue consolidée des différentes étapes du processus. Les retours ont souligné le besoin d’un espace centralisé où l’utilisateur pourrait voir d’un coup d’œil l’état des jeux de données, accéder rapidement aux actions principales et suivre l’avancement des imports et publications. Cela nous a amenés à concevoir un véritable tableau de bord en page d’accueil, structuré autour des éléments critiques du workflow.
Ce dashboard a été pensé comme une synthèse dynamique des principales interactions, permettant aux utilisateurs d’avoir une vision globale et de naviguer rapidement entre les modules. Il intègre des indicateurs visuels clairs, des raccourcis vers les actions les plus courantes et une organisation hiérarchisée des informations en fonction de leur importance opérationnelle. Grâce à ces ajustements, la navigation est désormais entièrement modelée autour des besoins métiers, optimisant le temps d’exécution et réduisant la charge cognitive des utilisateurs.






Avec cette refonte, Orchestra est passé d’un outil complexe et difficile à appréhender à une solution fluide et intuitive, véritablement adaptée aux besoins des gestionnaires de transport. La nouvelle navigation alignée sur les workflows réels, la réorganisation des informations et l’optimisation des interfaces complexes ont permis d’améliorer considérablement l’expérience utilisateur.
Les résultats concrets parlent d’eux-mêmes :
✅ Réduction du temps d’exécution des tâches critiques (-25%)
✅ Diminution du nombre d’actions inutiles (-30% de clics)
✅ Meilleure adoption grâce à une interface plus lisible et intuitive
✅ Gain de productivité et diminution des erreurs (-40%)