Rôle : UX/UI designer
Durée : 1 jour
Comment repenser l'expérience utilisateur de la landing page du Palais de Tokyo pour maximiser son impact et sa performance, tout en respectant et sublimant l'identité artistique unique et la direction visuelle du lieu ?
Le Palais de Tokyo est l’un de mes musées favoris, un espace qui se distingue par sa créativité et son esprit contemporain. Pourtant, son site web me semble légèrement en retrait par rapport à cette identité. Avec humilité et dans une démarche personnelle, j’ai choisi d’explorer comment une modernisation de l’UI et de l’UX pourrait mieux refléter le caractère unique du lieu. Cet exercice reflète mon envie d’expérimenter et d’apporter des solutions inspirées.


1. Diagnostic
2. Benchmark
3. Navigation
4. Concept
5. Design
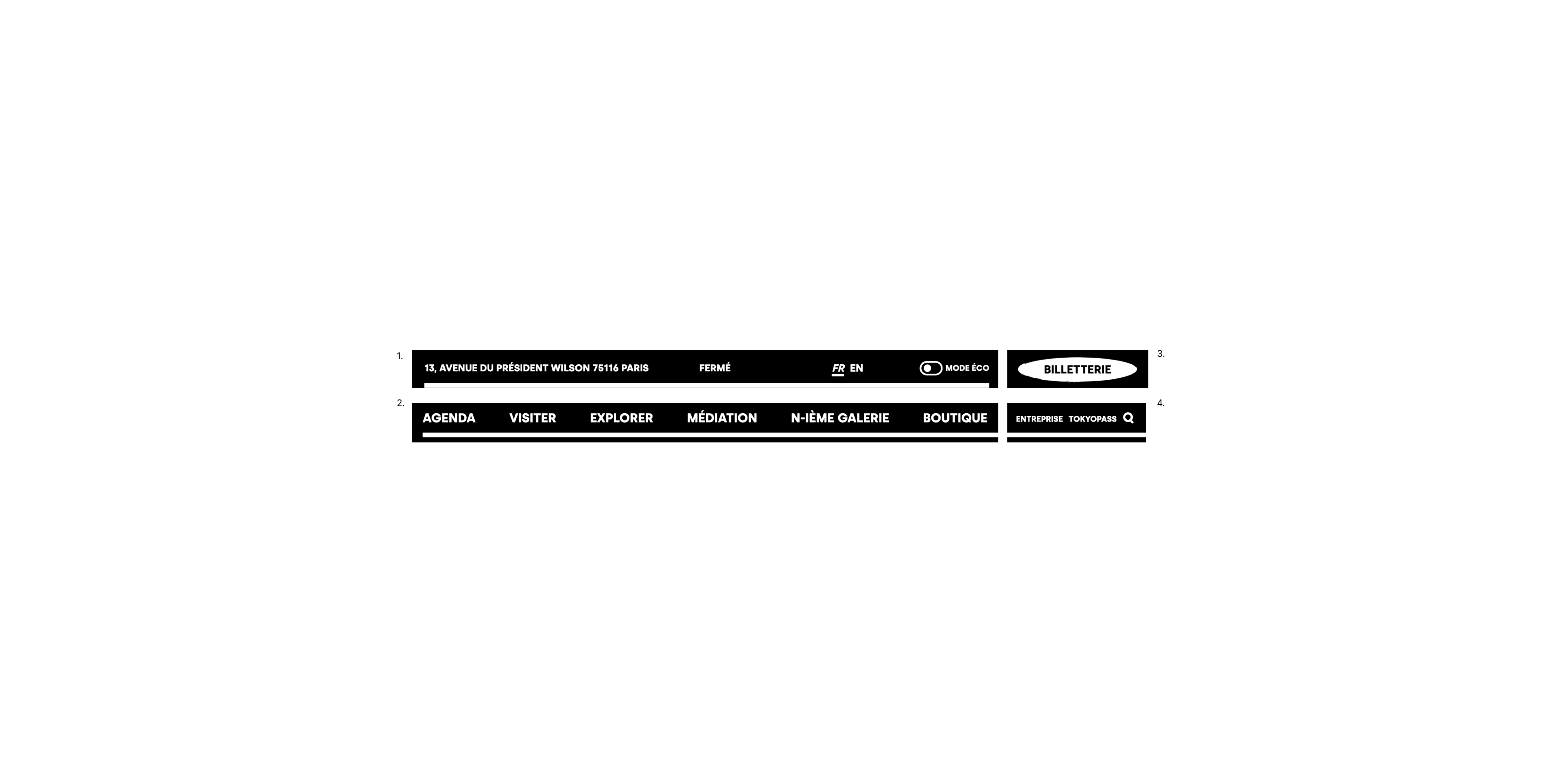
La navigation de la landing page du Palais de Tokyo repose sur une structure à quatre niveaux, ce qui complique l’accès à l’information essentielle et alourdit l’expérience, surtout sur mobile. Cette profondeur augmente la charge cognitive des utilisateurs et peut les décourager. Une simplification de la hiérarchie, avec des catégories plus claires et une navigation directe, améliorerait leur parcours et faciliterait l’accès aux contenus clés.
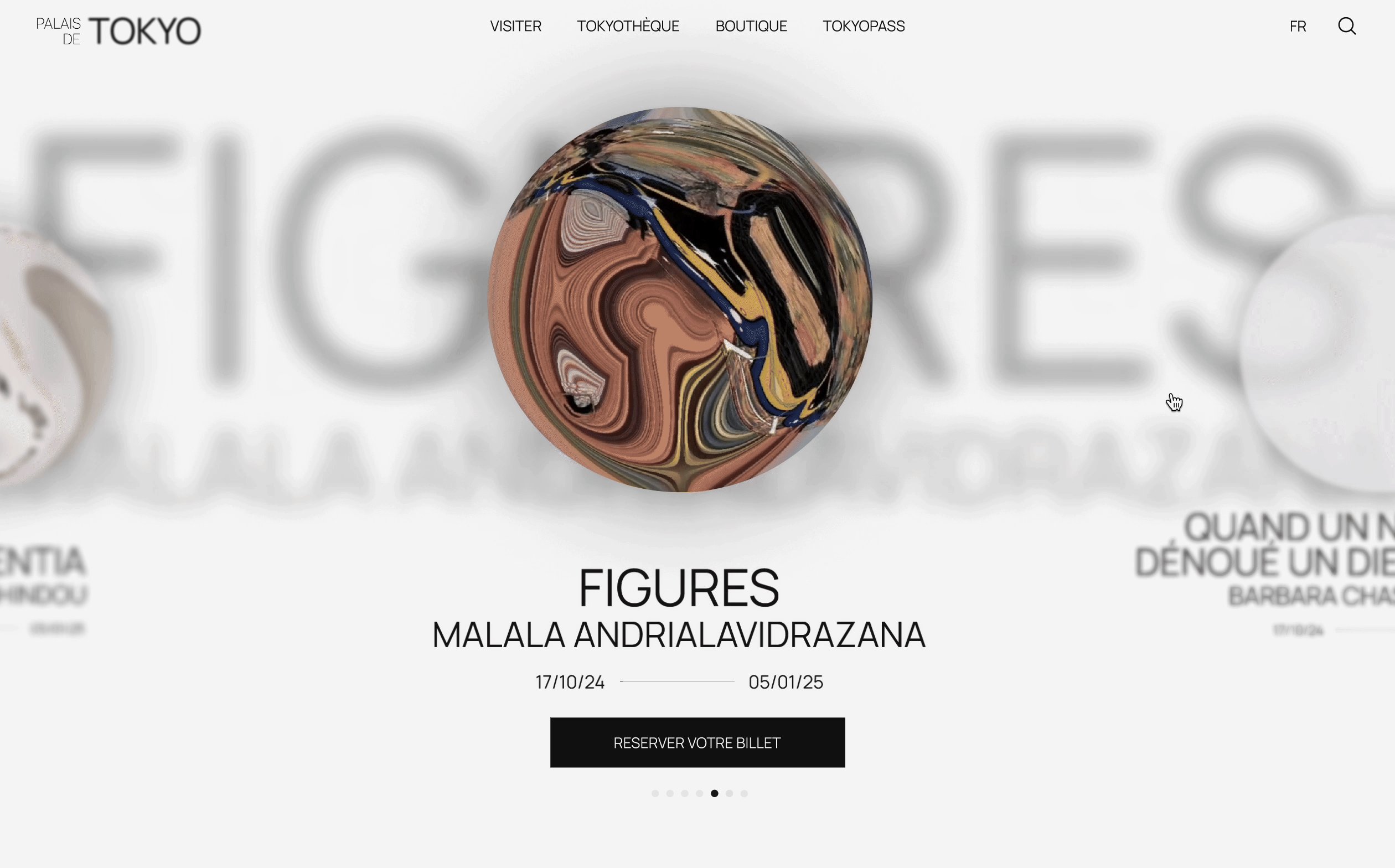
La hero section met en avant des expositions à venir, parfois à plus d’un mois, ce qui peut ne pas correspondre aux attentes des utilisateurs. Les habitués pourraient déjà être informés des expositions en cours, tandis que les touristes et visiteurs occasionnels risquent de manquer les événements proches de leur fin. Prioriser les expositions en cours et celles qui se terminent bientôt, tout en offrant un aperçu de la programmation à venir, permettrait de mieux répondre aux besoins variés des visiteurs.


Dans le cadre de cet exercice, j’ai réalisé un benchmark des sites web de plusieurs musées d’art moderne, tels que le MoMA, le MUCEM ou encore la Tate Modern. L’objectif était d’identifier les bonnes pratiques en matière d’UX et d’UI pour les appliquer au site du Palais de Tokyo, tout en respectant son identité unique.
Ce benchmark a permis de relever des tendances communes : des interfaces épurées avec une hiérarchisation claire des contenus, une navigation intuitive pensée pour le mobile, et des mises en avant dynamiques des expositions en cours ou imminentes. Ces approches mettent en valeur l’accessibilité des informations essentielles tout en reflétant la modernité et l’innovation, des éléments clés dans l’univers de l’art contemporain. Ces enseignements me servent de guide pour proposer des pistes d’amélioration adaptées aux spécificités du Palais de Tokyo, en trouvant un équilibre entre performance digitale et respect de son essence artistique.

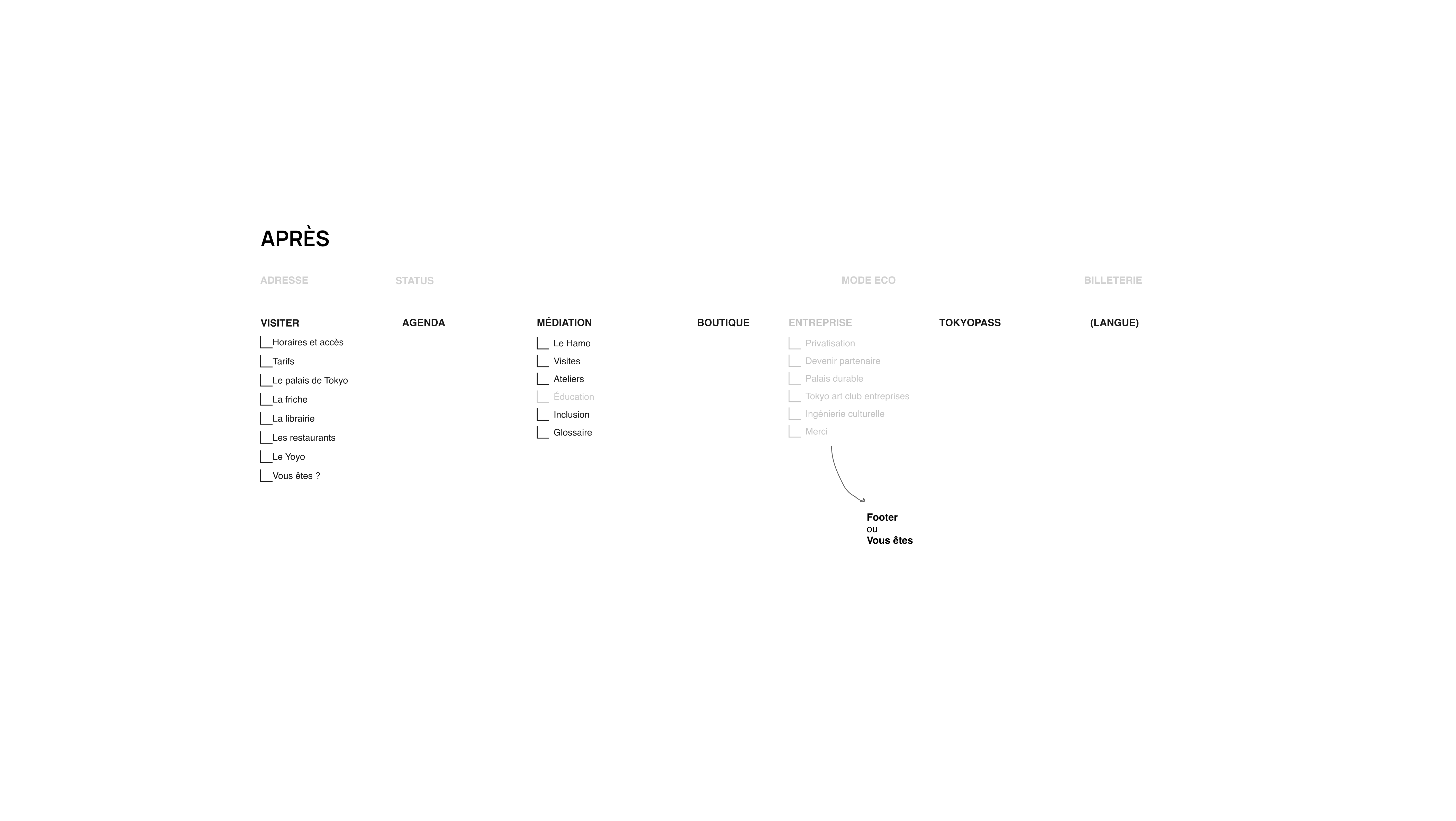
Pour optimiser la navigation, l’objectif principal serait de la simplifier en réduisant la structure à un seul niveau, tout en hiérarchisant le reste du contenu dans des menus déroulants ou des sections dédiées, clairement mises en avant sur le site. Cette approche limiterait la surcharge cognitive des utilisateurs et favoriserait un accès rapide aux informations clés. Bien que ces choix soient subjectifs, faute de données utilisateur pour les étayer, ils reposent sur un bon sens UX. Par exemple, des doublons comme "Le lieu" et "Horaires", qui disposent déjà d’une page sous l’onglet "Visites", pourraient être regroupés pour éviter la redondance. De même, le CTA "Billetterie" redirige actuellement vers une liste d’ateliers, ce qui peut prêter à confusion avec la billetterie des expositions. Si ces choix sont peut-être alignés sur des comportements utilisateur connus, ils méritent d’être repensés pour une clarté immédiate. En regroupant tout dans un menu de cinq onglets au wording logique, l’expérience pourrait devenir plus intuitive.
Par ailleurs, des chevrons ajoutés aux menus déroulants renforceraient la compréhension de la structure, en suggérant que des sous-catégories logiques se trouvent dans chaque onglet principal. L’ordre des éléments dans le menu joue également un rôle crucial : selon les principes de la psychologie cognitive, les utilisateurs portent plus d’attention aux positions 1, 3 et 5 dans un menu à cinq items. Cette connaissance pourrait être exploitée pour mettre en avant des sections importantes, que ce soit pour des raisons marketing (promotions d’événements) ou pratiques (accès direct à la billetterie). Ainsi, en optimisant le regroupement, le wording et l’ordre des items, on poserait les bases d’une navigation claire et efficace, prête à être validée ou ajustée via des tests utilisateur.


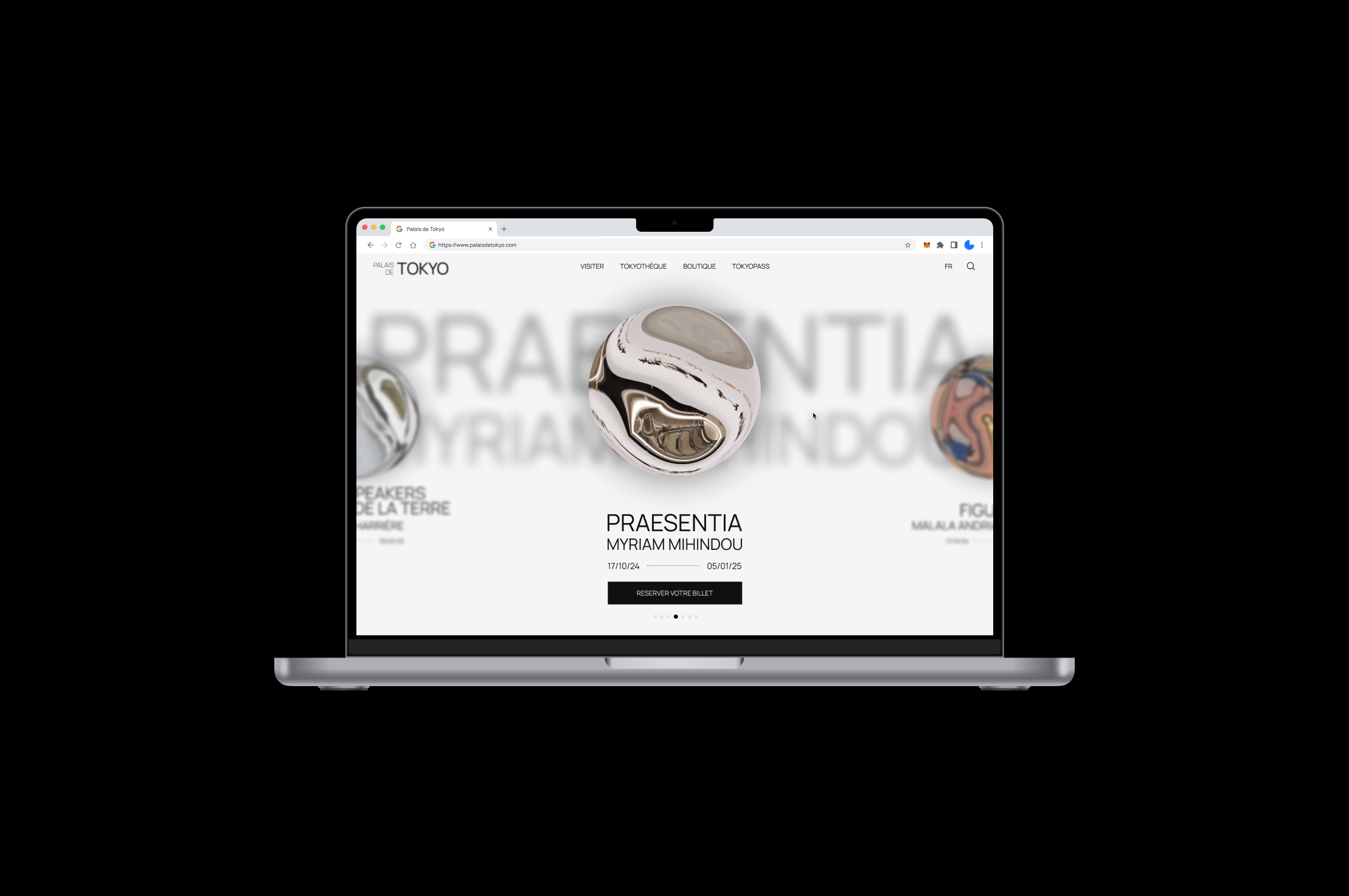
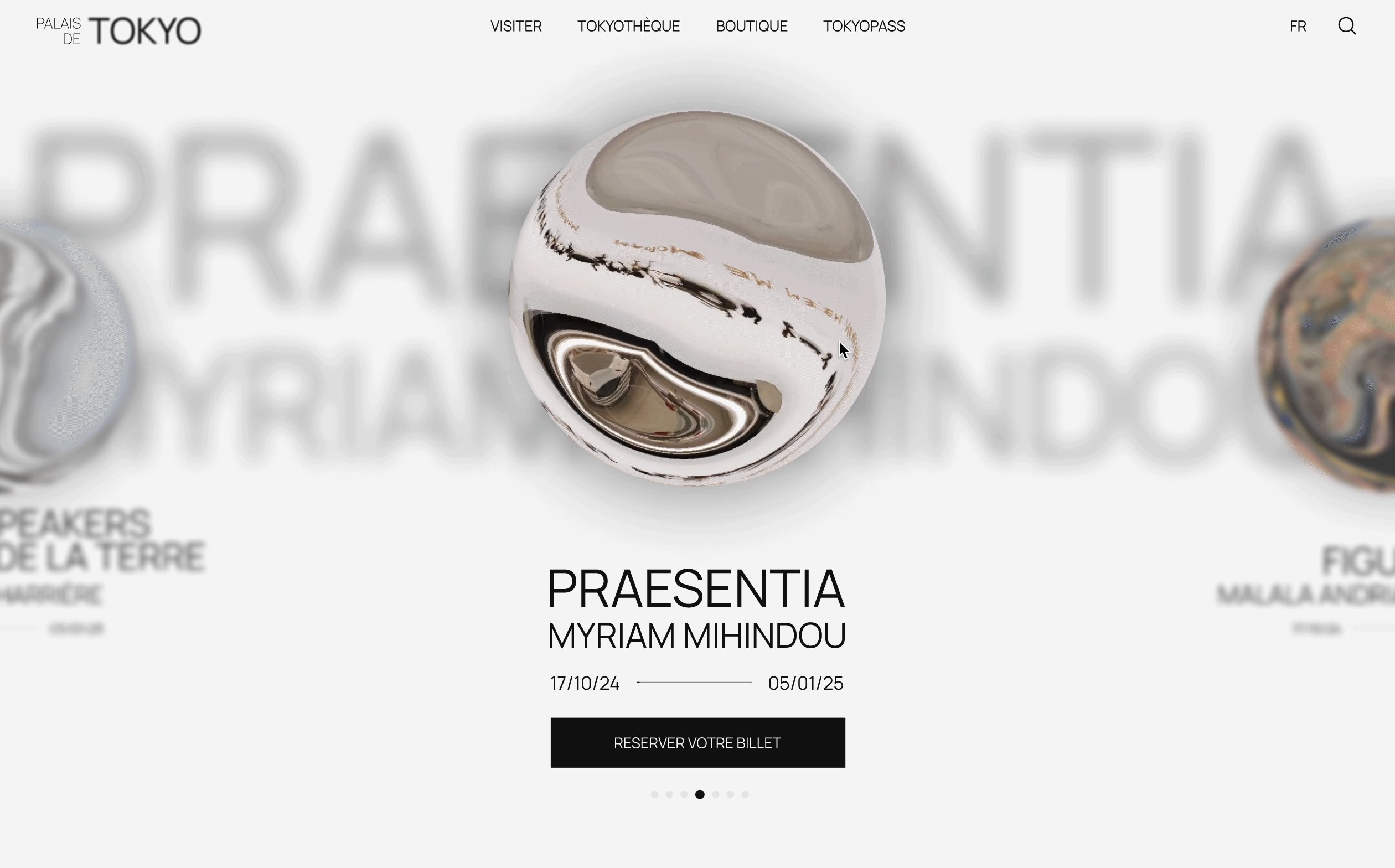
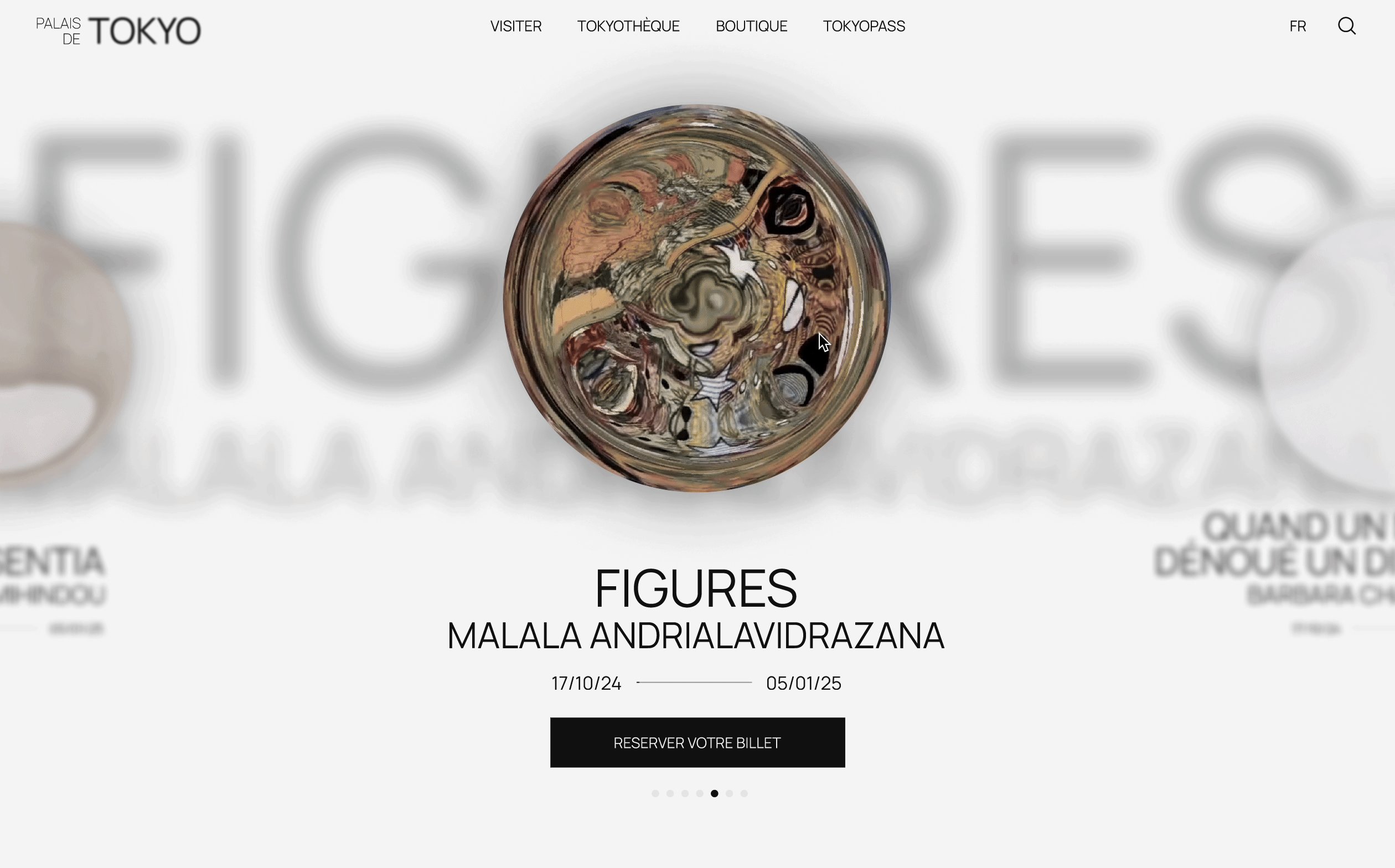
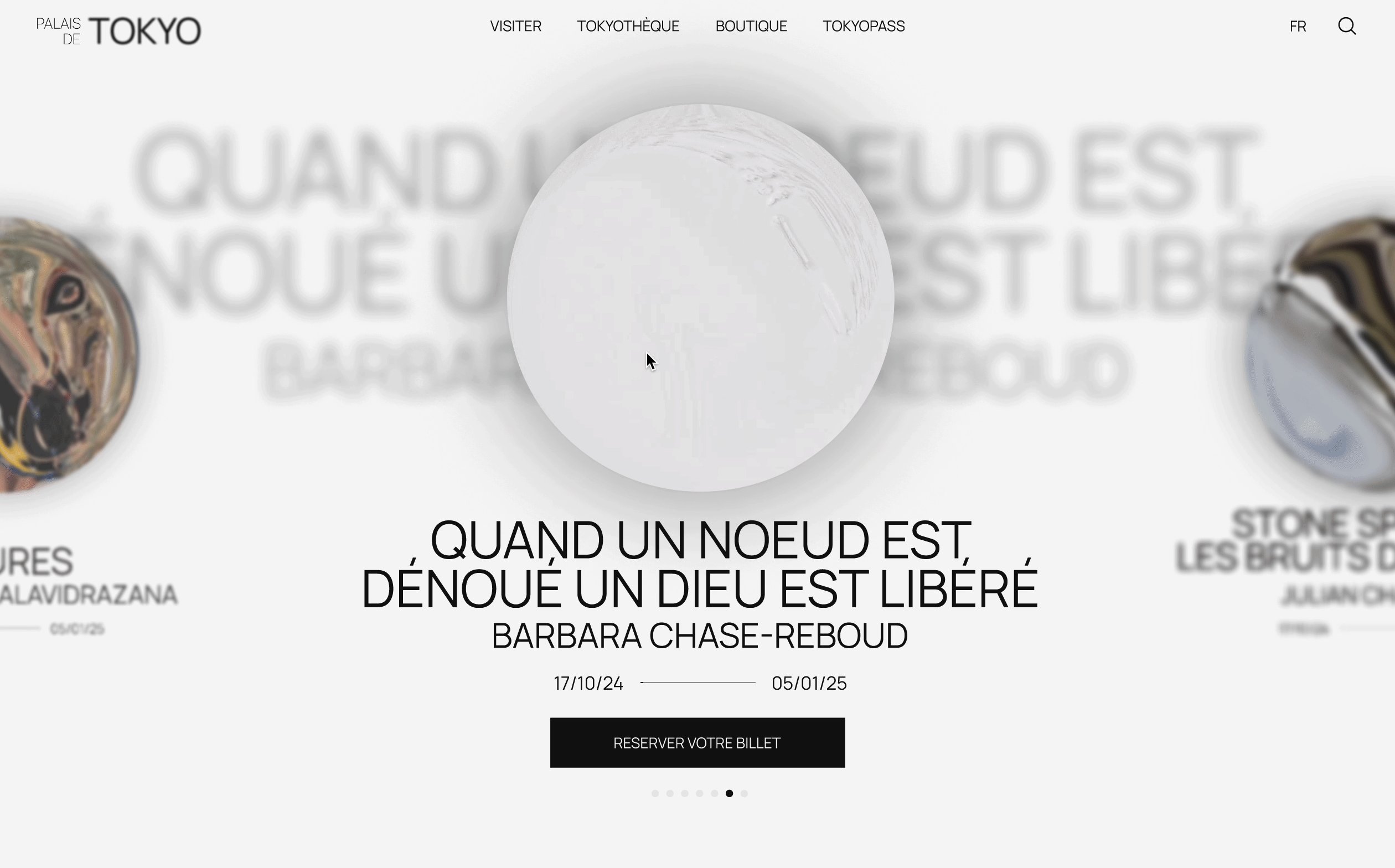
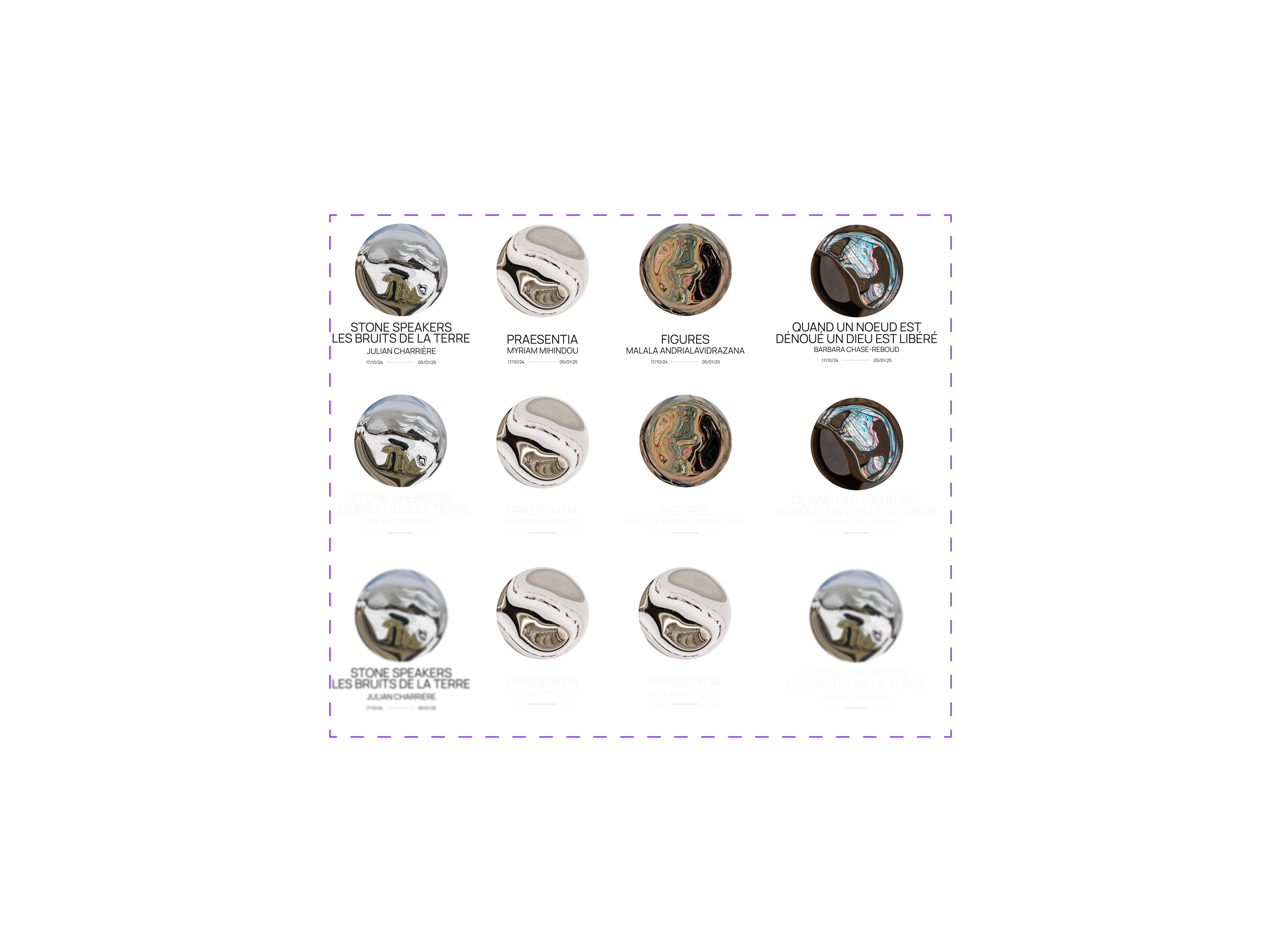
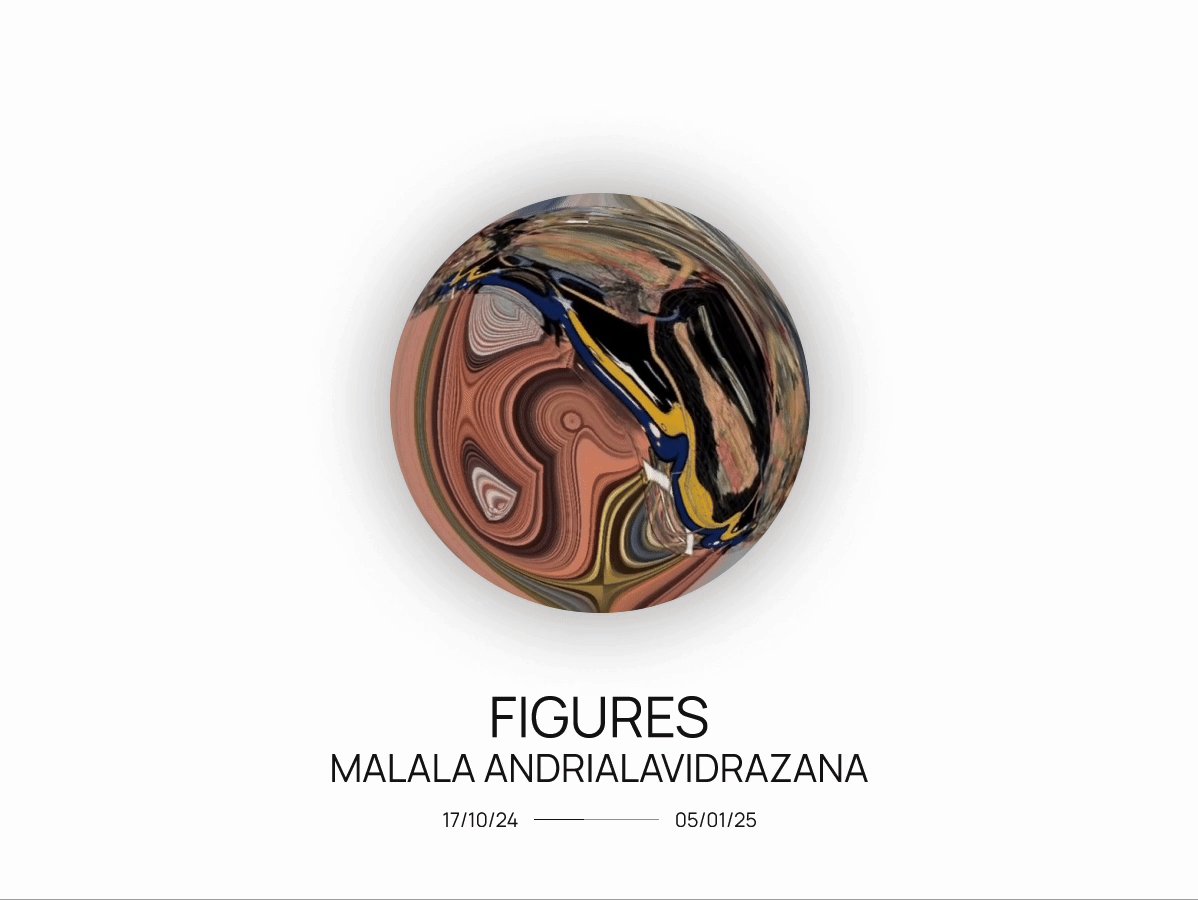
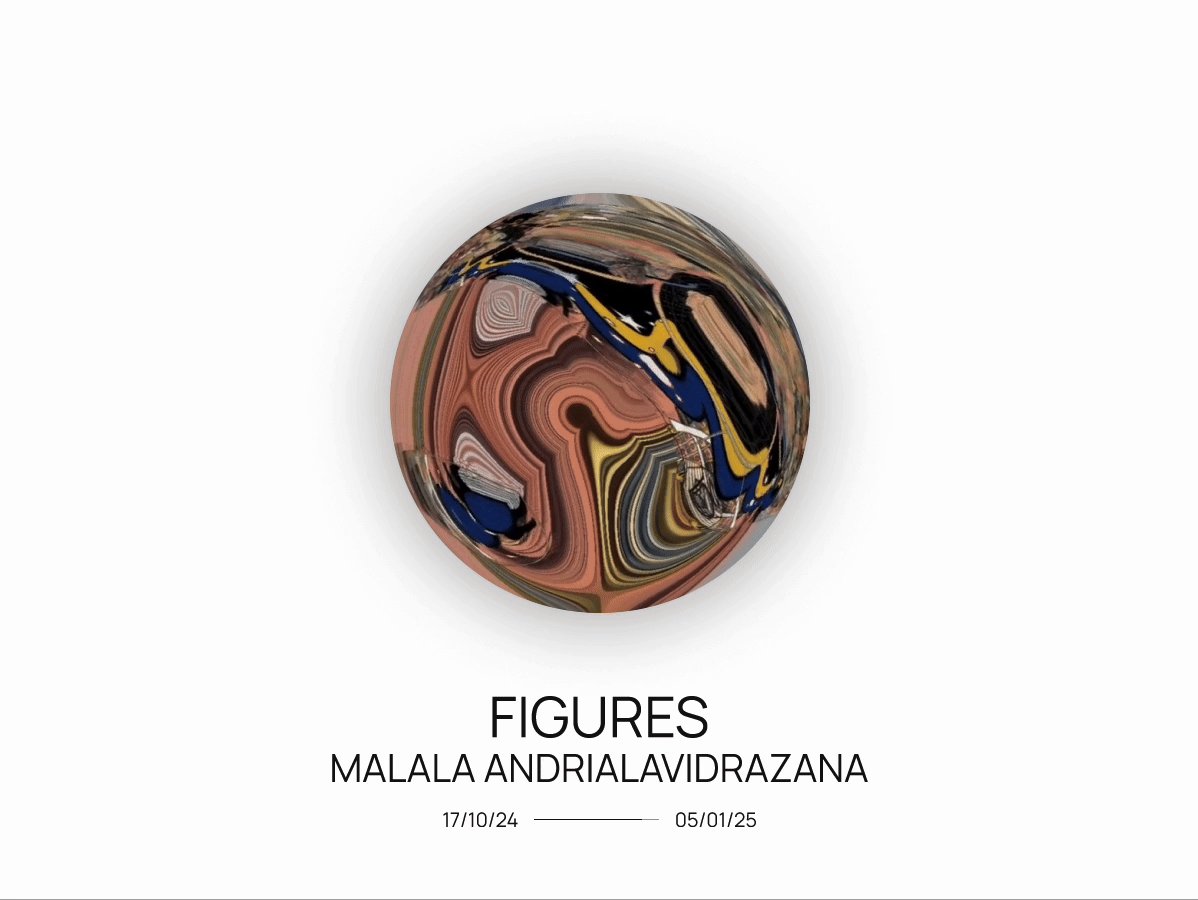
Pour ce projet, j’ai choisi de concentrer mon travail sur la hero section, un élément clé de la landing page qui capte immédiatement l’attention des visiteurs. Mon objectif est de repenser cette section en valorisant les orbes, un élément graphique central de la charte digitale du site. Ces orbes, symboliques et visuellement captivants, représenteront chacune des expositions en cours. En mettant ces éléments au cœur du design, je cherche à renforcer l’identité visuelle unique du Palais de Tokyo tout en offrant une expérience utilisateur immersive et cohérente. Ce choix s’inscrit dans une démarche de design centré sur l’utilisateur, visant à marier esthétique et fonctionnalité.
Sous chaque orbe, j’intègre les dates de l’exposition accompagnées d’une jauge temporelle qui indique où l’on se situe dans sa durée. Cette approche visuelle et dynamique modernise l’interface tout en rendant l’information immédiatement accessible. Elle répond à un double objectif : fournir une vue d’ensemble rapide pour les utilisateurs, tout en créant une expérience interactive qui reflète l’avant-gardisme du lieu. Ce design propose une hiérarchisation claire des informations tout en valorisant l’art et l’innovation au centre de l’expérience numérique.


L’idée principale était de simplifier et moderniser l’expérience visuelle, tout en mettant en avant les orbes, éléments centraux de l’identité graphique du site. Ce rendu, volontairement épuré, vise à capter immédiatement l’attention tout en offrant une navigation claire et fluide. Cependant, ce travail reste une première étape dans une réflexion plus large, et son efficacité pourrait être renforcée grâce à l’analyse de données utilisateur.
Une exploration plus approfondie permettrait d’affiner le design pour trouver un équilibre entre minimalisme visuel et réponse aux attentes des visiteurs. Il serait essentiel de tenir compte des besoins spécifiques du Palais de Tokyo : fluidité pratique pour les utilisateurs, impact marketing pour les expositions, et respect des ambitions politiques et artistiques du lieu. Ce projet illustre l’importance de croiser esthétisme, expérience utilisateur et stratégie globale pour créer une interface à la fois engageante et pertinente.